Site web “Mobile-friendly”, le nouveau critère clé du SEO
L’équipe de Google Search serait en train d’effectuer de nouveaux tests. Les sites web qui s’adaptent bien aux écrans d’appareils mobiles – tablettes, phablettes et smartphones – pourraient bénéficier d’un coup de pouce en termes de “ranking Google”. Autrement dit Google pourrait bien offrir une récompense aux sites web “mobile-friendly”.
Pour classer un site web dans ses pages de résultats – organiques – les algorithmes de Google se basent sur quelques 200 critères clés du référencement (SEO). Certains critères de pertinence ne sont pas déclarés par Google, d’autres si. Par exemple le HTTPS est un critère de référencement (SEO), vous pouvez lire cet article que j’ai publié récemment : Le HTTPS comme facteur de ranking chez Google Search.
Aujourd’hui il est question de la compatibilité mobile des sites web.
Site Mobile-friendly = 1 critère SEO
L’expression anglophone “mobile-friendly” pourrait se traduire par l’expression “une version mobile conviviale” ou bien “compatibilité mobile”. Chacun sait qu’aujourd’hui la part du mobile dans la recherche est en croissance permanente. Les utilisateurs achètent des appareils beaucoup plus performants en termes de vitesse de connexion. Ils naviguent plus souvent et plus aisément sur le web mobile même s’il y a parfois quelques exceptions. Vous devriez le remarquer dans les statistiques des visites de votre site web (si la part des visites “mobiles” de votre site est croissante, dites-le dans les commentaires de cet article).
Forcément Google y voit un intérêt que pas mal d’entre vous connaissent. Vous n’y verrez aucun inconvénient. Pour assurer la qualité de ses résultats de recherche “mobile”, l’équipe de Google encourage donc les webmasters et les propriétaires de sites web à se pencher sérieusement sur l’adaptation de leur site web aux appareils mobiles. Il y a deux solutions possibles et personnellement je préfère le site responsive au site mobile. A ce propos si vous souhaitez plus de renseignements en termes de SEO, vous avez la possibilité de me contacter.
Les labels “Mobile-friendly”
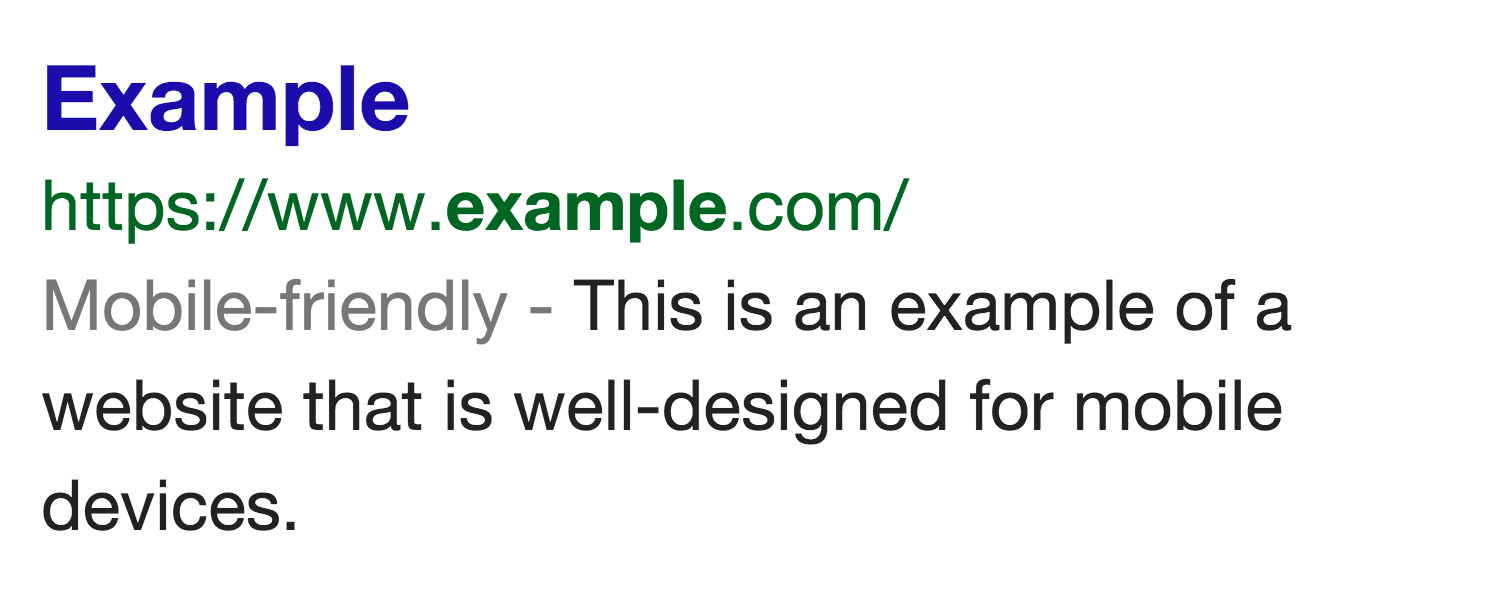
Des labels “Mobile-friendly” devraient apparaître très prochainement dans les pages de résultats mobiles du leader de la recherche. Si votre site est “mobile-friendly” le label devrait apparaître entre le lien en vert et le descriptif de votre site web comme le montre l’exemple ci-dessous.

Les robots explorateurs de Google – Googlebots – devraient se baser sur plusieurs critères pour attribuer ce label aux versions mobiles des sites web, voici quelques points que les webmasters, développeurs et designers devraient savoir :
- il faut éviter les programmes qui s’adaptent difficilement aux appareils mobiles, le Flash par exemple ;
- le texte doit être lisible sans que les utilisateurs aient le besoin de faire un zoom ;
- il faut adapter le contenu aux différents écrans de manière à ce que les utilisateurs n’aient pas besoin de défiler leur écran de droite à gauche et de gauche à droite ;
- les liens hypertextes doivent être suffisamment éloignés pour éviter des clics par erreur et pour qu’ils soient cliqués correctement.
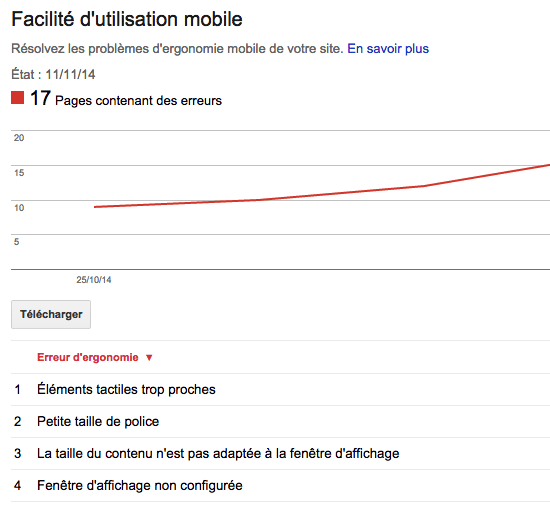
Google Webmaster Tools détecte pour vous les erreurs d’ergonomie mobile. Tiens, c’est un point qu’il faudra que j’ajoute dans la liste des 10 bonnes raisons d’utiliser Google Webmaster Tools.
Ci-dessous : la capture d’écran de Google Webmaster Tools. Ici manifestement le site a des problèmes d’ergonomie mobile. Dans certaines pages du site web les éléments tactiles sont trop proches, la taille de la police est trop petite, la taille du contenu n’est pas adaptée à la fenêtre d’affichage et la fenêtre d’affichage n’est pas configurée.

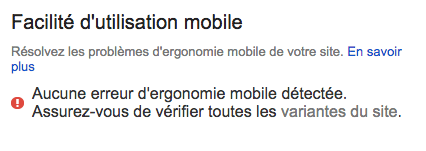
Ci-dessous : la capture d’écran d’un autre site web. Visiblement il n’y a aucun problème d’ergonomie mobile détecté par Google.

Voici un outil qui vous permet de savoir si votre site web est mobile-friendly ou pas. Vous le trouverez à cette adresse : http://bitly.com/mobilefriendlytest
Si vous utilisez d’autres outils utiles pour tester des sites mobile-friendly, n’hésitez pas à en parler dans les commentaires de cet article.





Advanclic
27 novembre 2014 17 h 32 minC’est une bonne initiative de la part de Google, qui va dans le sens de la navigabilité pour les visiteurs. On peut néanmoins se demander la pertinence de celle-ci face à l’explosion du marché des phablettes, sur lesquelles il est tout à fait possible et confortable de consulter un site web dans sa version desktop. A-t-on déjà vu un utilisateur de smartphone revenir vers des modèles dont l’écran est plus petit ? Inéluctablement le marché se stabilisera vers des écrans de grande taille… qui tiennent quand même dans la poche ! 🙂